Nueva AI Pymes
Vodafone / UX Designer
Rediseño de la arquitectura de información del segmento de Pymes (10 a 100 empleados) de Vodafone.es buscando la simplicidad y la adaptación a la nueva oferta que iba a implementarse.

Trabajo en equipo con los stakeholders implicados y adaptación de la nueva AI al modelo de navegación de los usuarios:
Este proyecto lo llevamos a cabo dentro del squad de empresas de Vodafone España. Somos un equipo multidisciplinar formado por una product owner, un analista, un desarrollador, una SEO, dos contribuidores del CMS, una diseñadora UI y yo como UX. Mi rol fue liderar el proyecto ya que el reto implicaba una reestructuración de los contenidos y en definitiva de la experiencia completa de la web.
Mapeo de todas las páginas que forman la arquitectura del segmento Pymes y análisis de los datos más relevantes de cada página, como el número de visitas y comparativa con las visitas provenientes de SEO.
Teniendo los datos de analítica, hicimos una revisión de todos los flujos de la web y vimos qué páginas eran repetitivas, estaban obsoletas o se podían agrupar. Con los stakeholders de negocio, nos reunimos para ver prioridades y validar los flujos definidos. Además, durante esta fase, listamos qué páginas necesitaban un rediseño y priorizamos según los datos y la importancia de negocio.

Análisis de los flujos
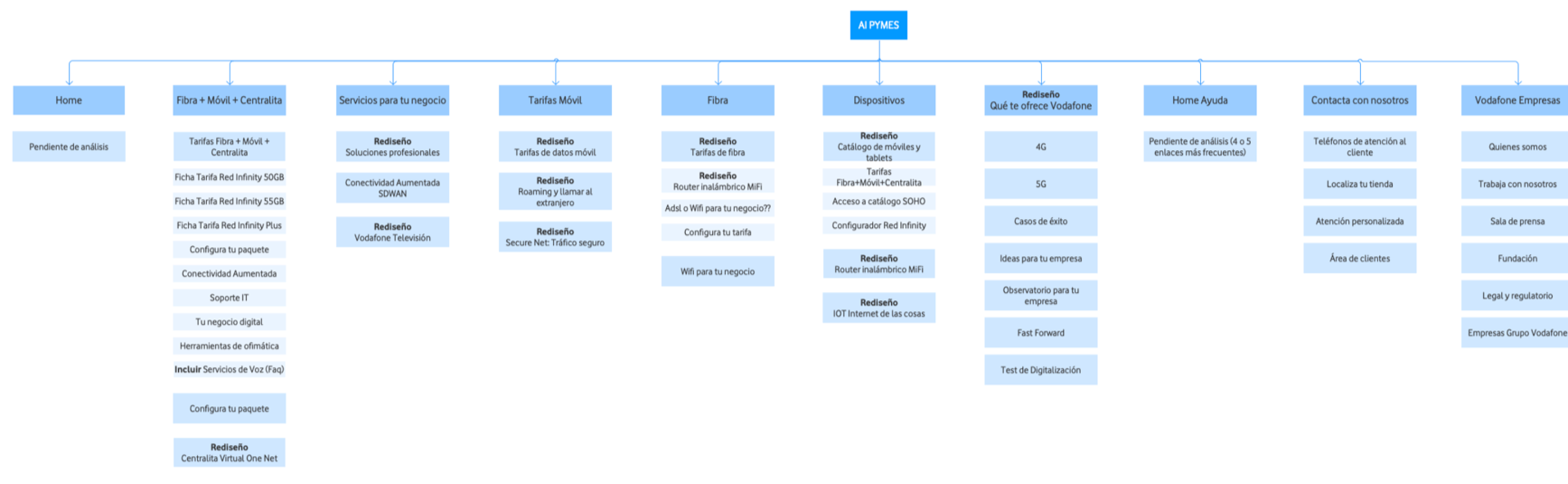
Con los nuevos flujos definidos basados en datos, en negocio y en los insights obtenidos en la investigación previa que hicimos para la nueva AI de particulares, lanzamos un Tree Testing para validar el flujo de navegación propuesto.
Con los resultados del Tree Testing, refinamos la propuesta de arquitectura y empezamos a rediseñar en wireframes las páginas con alta prioridad.

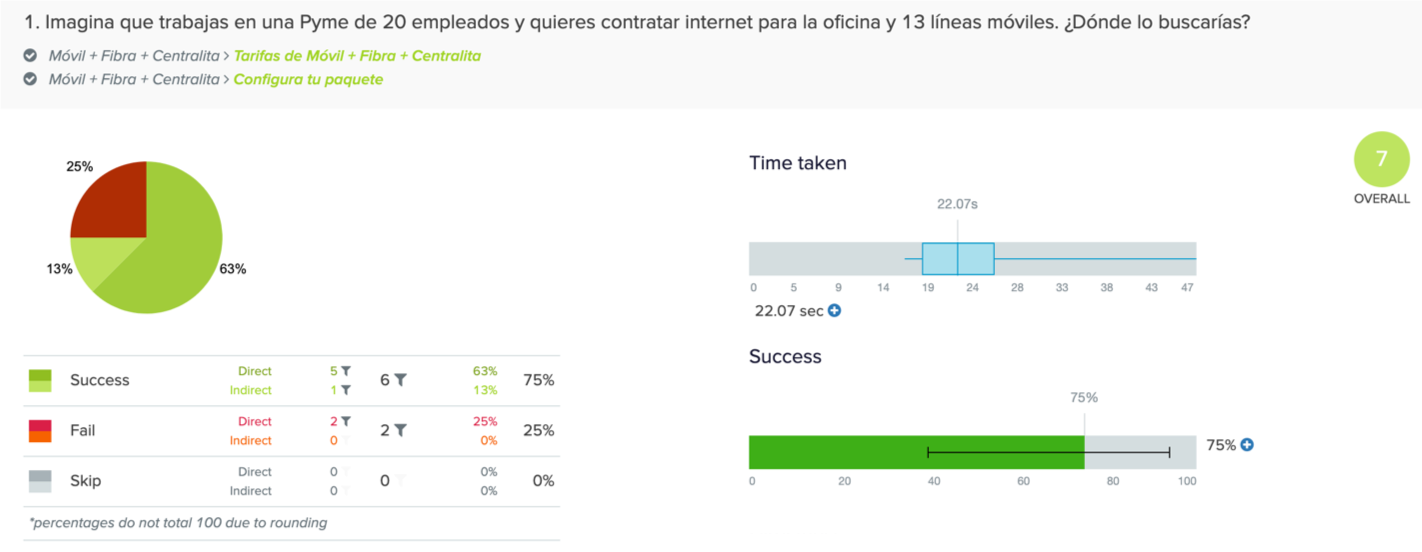
Ejemplo de una de las preguntas del Tree Testing con la herramienta Optimal Workshop
Con la arquitectura refinada y los primeros wireframes definidos, fuimos implementando estos cambios en la web en el siguiente orden:

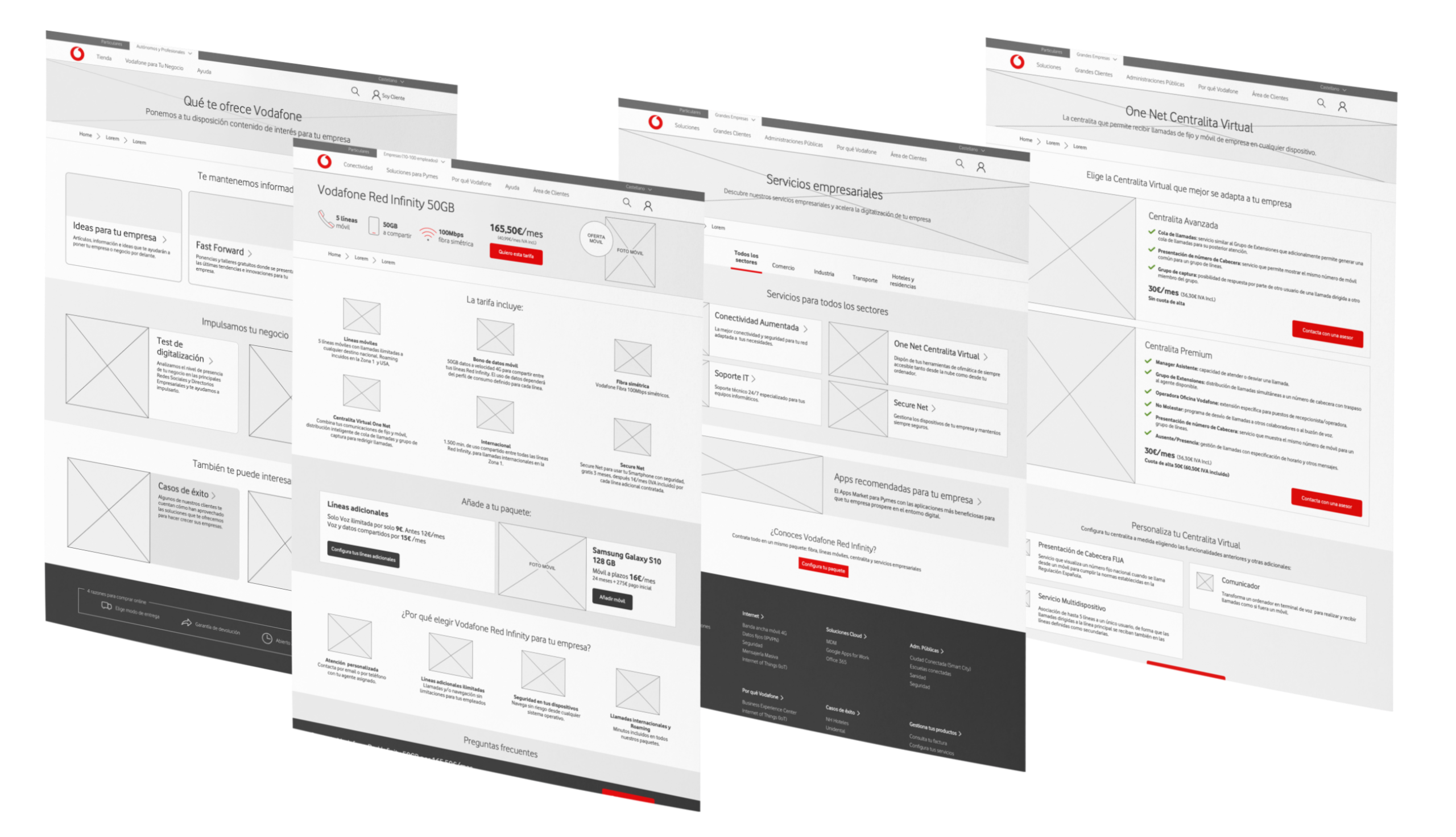
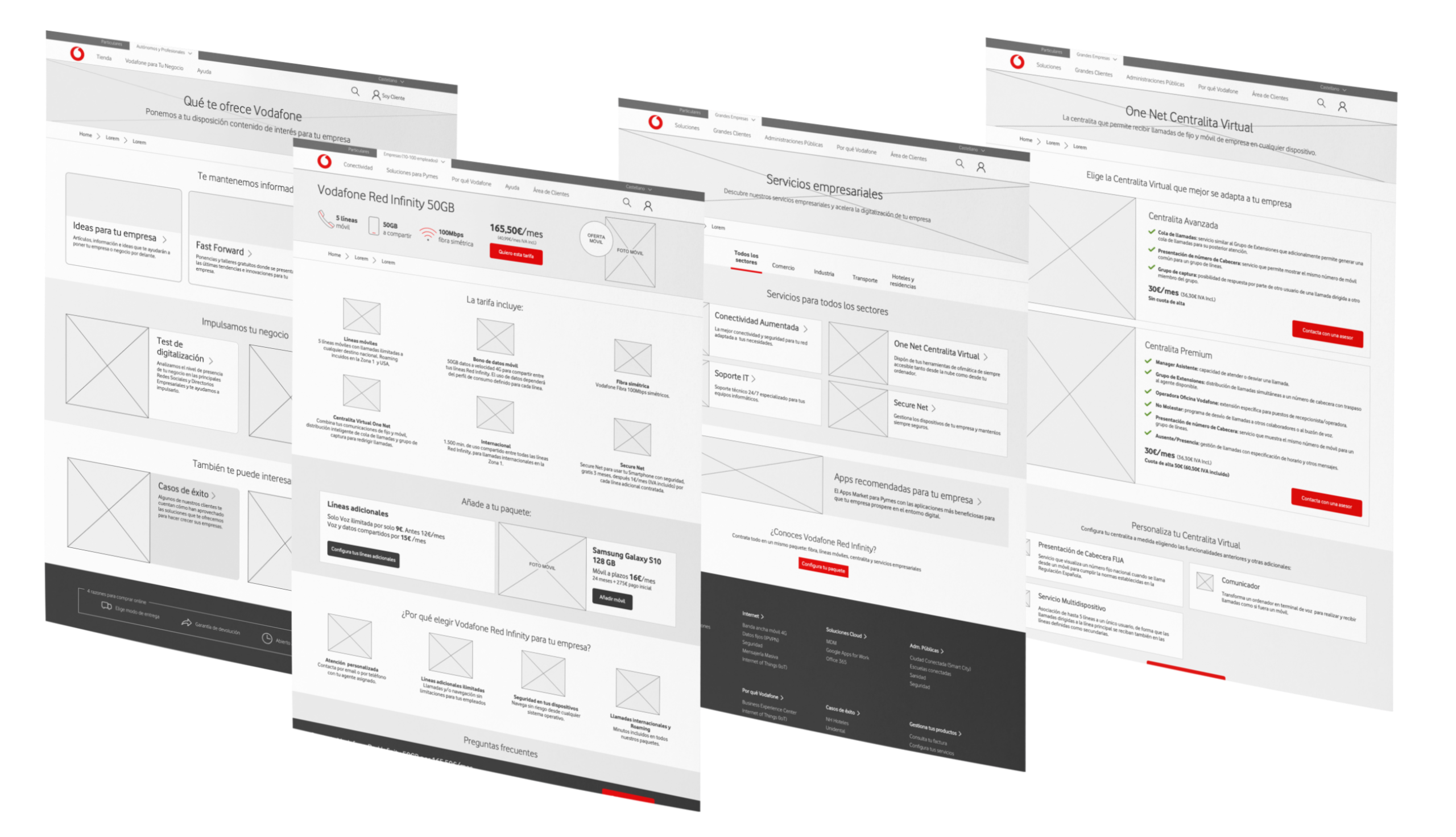
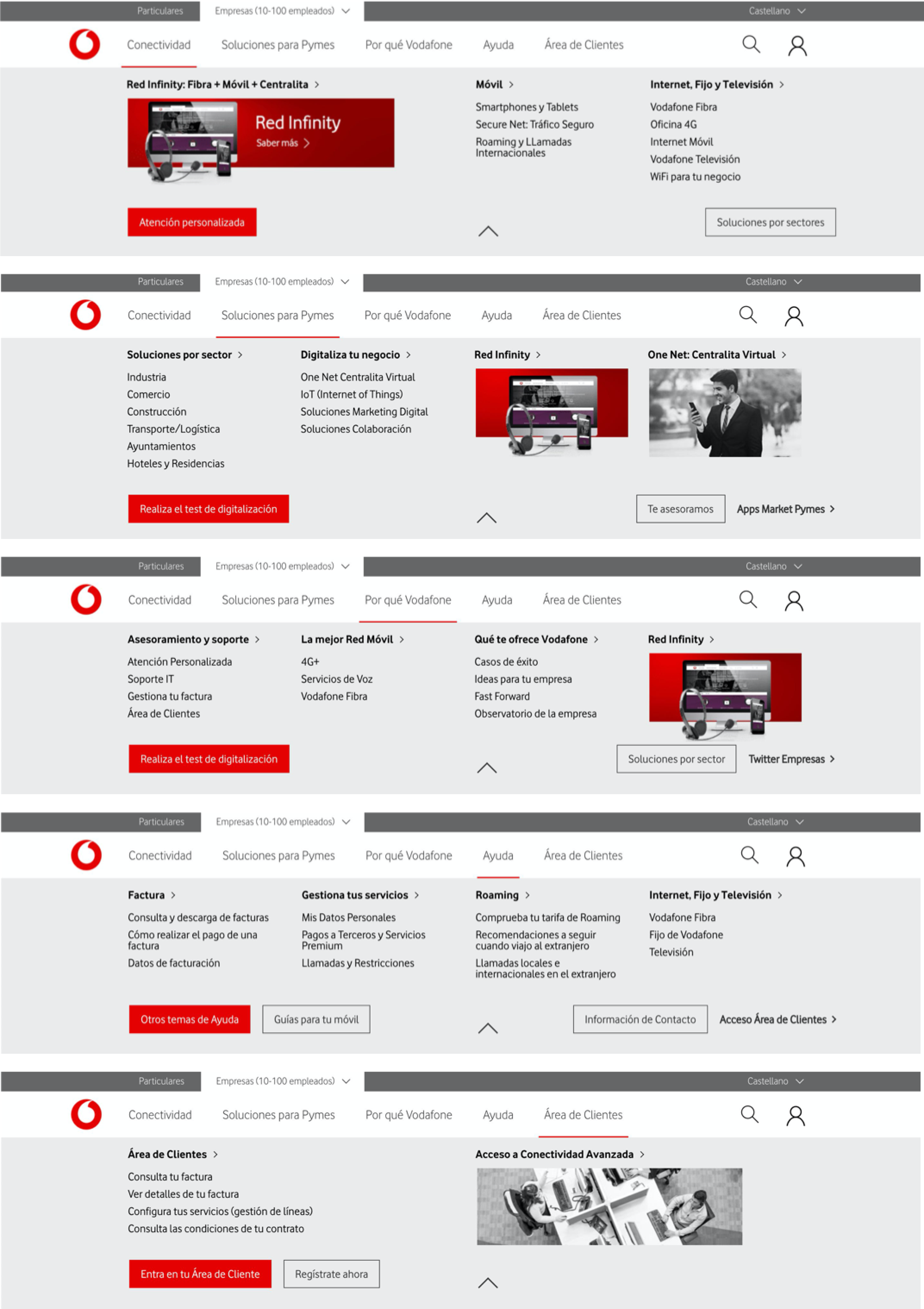
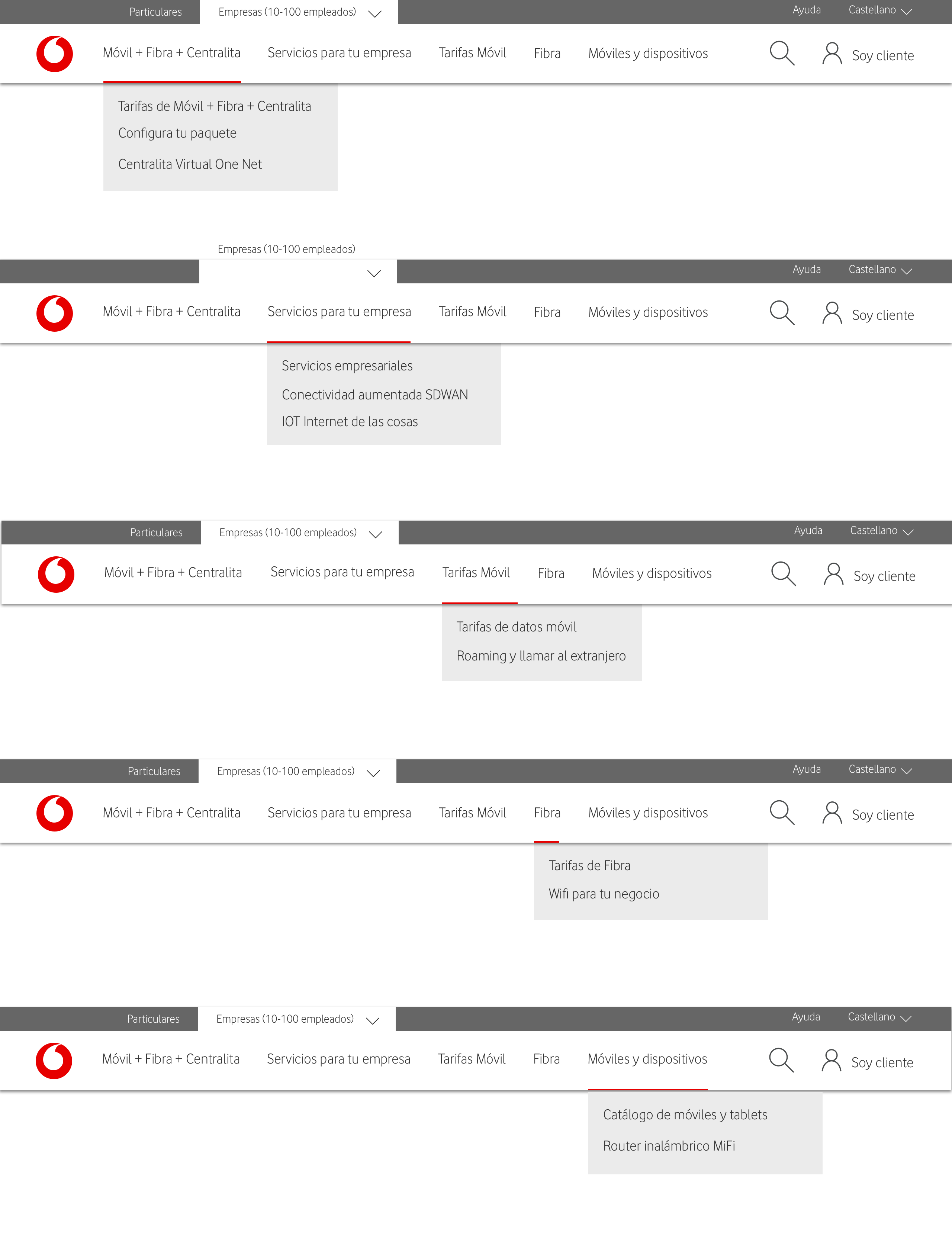
Wireframes de las páginas por orden de prioridad

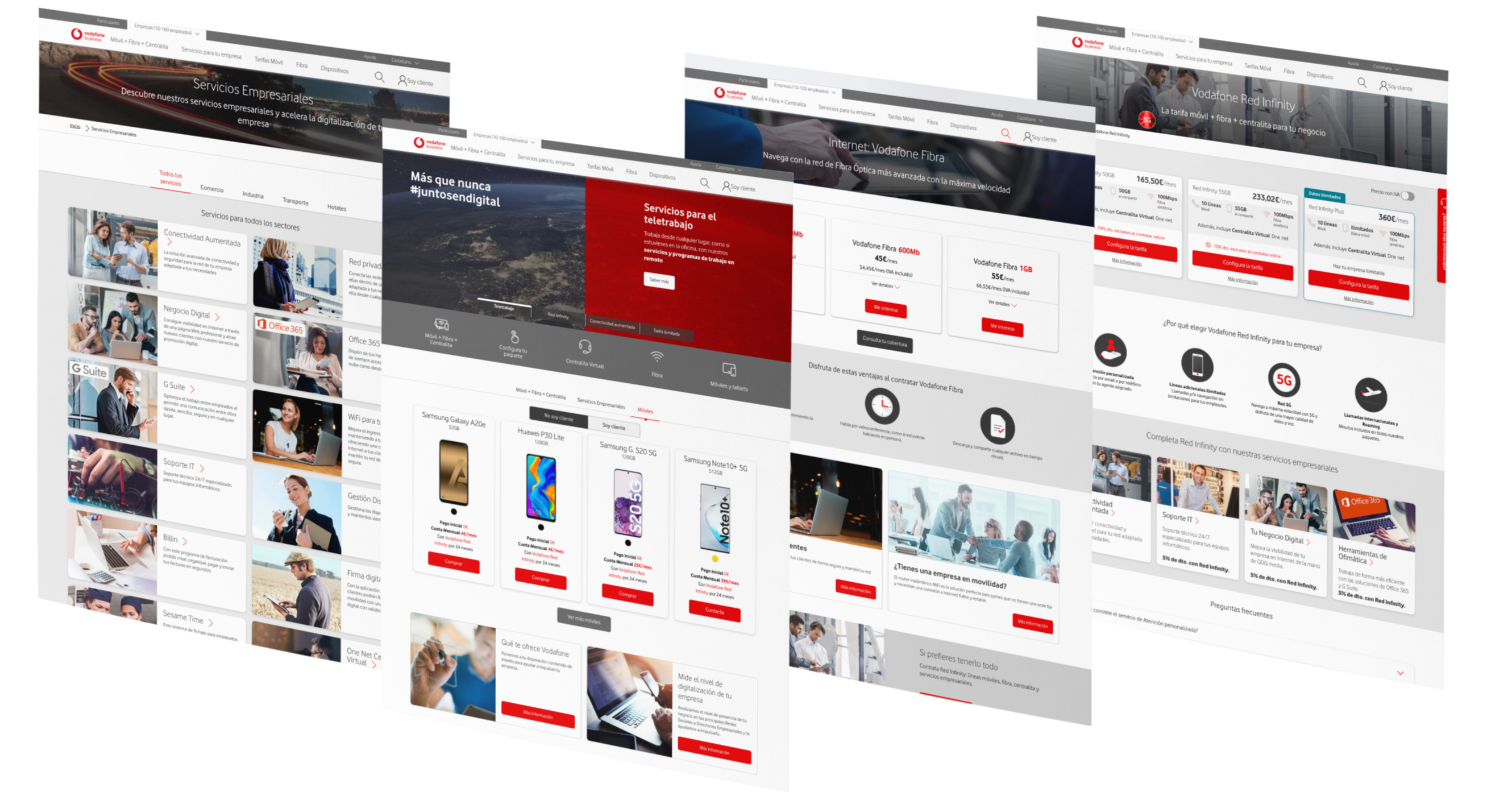
Diseño de las páginas siguiendo el sistema de diseño de Vodafone
tras el rediseño de la arquitectura de información.
y redirigidas para no perder el SEO.
basadas en los principios de diseño: simplicidad, transparencia, consistencia…


Este es el mismo proceso que llevamos a cabo para rediseñar la arquitectura de información del segmento de Autónomos y Microempresas (de 1 a 10 empleados) de Vodafone. Con esta y otras acciones de mejora como implementar cambios según los verbatims de los usuarios en la encuesta NPS, conseguimos aumentar el NPS un 97% en 11 meses.
Si quieres curiosear, entra en la web para ver el resultado de todo lo que te he contado:
👉Vodafone.es